Welcome to this WP Rocket review and tutorial! If you’re looking to improve your website’s speed and SEO optimization, you’ve come to the right place. In this article, we will take an in-depth look at WP Rocket and evaluate whether it’s worth investing in.
Why should you trust this WP Rocket review?
I include this section to ensure that the reviews provided here are genuinely valuable for your time. The internet is flooded with reviews, even for WP Rocket. So, what makes this one stand out?
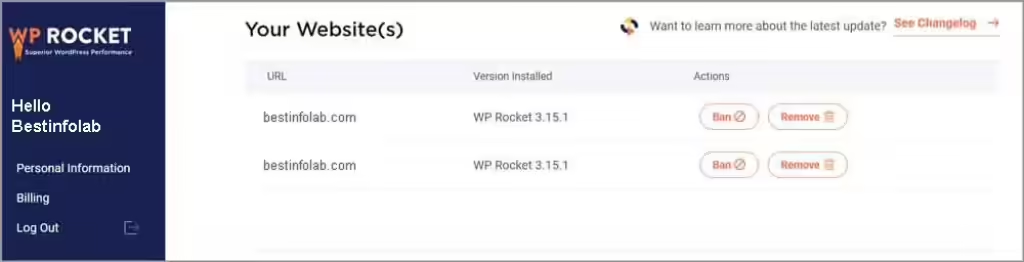
“My personal usage and experience.” Unlike many other reviews, I didn’t just rely on the company’s website and brochures to create this review. Instead, I bought the plugin, installed it on this site, used it extensively, and only now am I writing this review.
Here’s proof of my WP Rocket usage:

Everything you read in this WP Rocket review is based on my own experience with the plugin.
Overview of WP Rocket
WP Rocket is a popular WordPress plugin that aims to optimize your website for speed and performance. With just a few clicks, WP Rocket claims to boost your website’s loading time and improve its overall performance. But does it really live up to its promises? Let’s find out.
Importance of Website Speed and SEO Optimization
In today’s fast-paced digital landscape, having a fast-loading website is crucial. Studies have shown that visitors tend to abandon slow-loading websites, leading to higher bounce rates and potentially lower search engine rankings. Additionally, page speed is a ranking factor for search engines like Google.
Purpose of the Article
The purpose of this article is to provide you with a comprehensive review of WP Rocket, including its features, benefits, installation process, and customization options. We will guide you through each step of setting up WP Rocket for optimal performance, exploring its cache settings, preload feature, lazyload functionality, image optimization capabilities, and more.
So let’s dive in and see if WP Rocket is truly worth it for your website’s speed and SEO optimization needs.
What is WP Rocket?
WP Rocket is a powerful plugin designed to optimize website speed and make it SEO-friendly. It is a popular choice for WordPress users, as it simplifies the process of enhancing website performance without requiring any previous technical skills or experience.
Brief Introduction to WP Rocket
WP Rocket stands out as a one-click plugin solution that caters to the specific needs of website owners looking to increase their site’s speed and enhance its SEO performance. With its user-friendly interface and comprehensive features, WP Rocket offers an efficient way to achieve optimal website speed without the need for extensive manual configurations.
Features of WP Rocket
WP Rocket comes equipped with a wide range of features tailored to enhance website speed and SEO optimization:
- Cache Optimization: WP Rocket offers default cache optimizations that significantly improve website loading times and overall performance.
- Cache Lifespan Setting: Users can set the cache lifespan according to their preferences, with a default setting of 10 hours.
- Preload Feature: The preload feature simulates real visitors and creates cache in advance, ensuring swift loading times for subsequent visitors.
- DNS Prefetching and Font Preloading: This feature optimizes the loading of third-party content by prefetching DNS requests and preloading fonts.
- Lazyload Feature: By optimizing image loading on demand, the lazyload feature contributes to improved website speed and user experience.
- WebP Image Optimization: WP Rocket super-optimizes WebP images with separate cache, further enhancing website speed and SEO performance.
- HTML, CSS, and JavaScript Optimization: WP Rocket optimizes these essential elements to ensure faster loading times and improved overall performance.
- Image Dimensions and Space Reservation: The addition of image dimensions reserves space in WP Rocket, contributing to enhanced website speed and user experience.
- One-click Cleanup: This feature allows users to efficiently clean up unnecessary data such as drafts, revisions, spam comments, and more, thereby optimizing website performance.
- Advanced Rules and Customizations: Users have the flexibility to establish advanced rules for excluding specific URLs or cookies from cache, restricting devices or browsers from caching, and purging cache for updated URLs.
Benefits of using WP Rocket for Website Speed and SEO Optimization
The utilization of WP Rocket offers numerous benefits:
- Enhanced Website Speed: With its comprehensive set of features such as cache optimization, lazyload, WebP image optimization, and more, WP Rocket significantly boosts website loading times.
- Improved SEO Performance: By prioritizing website speed optimization, WP Rocket indirectly contributes to enhanced SEO performance through better user experience and faster page load times.
- User-Friendly Interface: WP Rocket provides a seamless user experience with its intuitive interface that makes it easy for users to configure settings without any technical expertise required.
These key features and benefits make WP Rocket a valuable tool for WordPress users seeking to optimize their websites for superior speed and enhanced SEO performance.
WP Rocket Review
When it comes to optimizing your website for speed and SEO, WP Rocket is a popular choice among WordPress users. In this section, we will review the installation and setup process of WP Rocket, providing you with a step-by-step guide to ensure optimal performance.
Installation and Setup
Installing WP Rocket on your WordPress website is a straightforward process that requires no advanced technical skills. Here’s a step-by-step guide to help you get started:
- Purchase and Download: Begin by purchasing the WP Rocket plugin from their official website. Once the purchase is complete, download the plugin file to your computer.
- WordPress Dashboard: Log in to your WordPress dashboard and navigate to “Plugins” > “Add New”.
- Upload Plugin: Click on the “Upload Plugin” button at the top of the page, then choose the WP Rocket plugin file you downloaded earlier. Click “Install Now” and wait for the installation process to complete.
- Activate Plugin: After installation, click on the “Activate Plugin” button to activate WP Rocket on your website.
- License Activation: To fully unlock all features of WP Rocket, you need to activate your license key. Go to “Settings” > “WP Rocket” in your WordPress dashboard and enter your license key in the designated field. Click on “Activate”.
- Basic Settings: Once activated, WP Rocket will automatically configure itself with default settings that work well for most websites. However, feel free to review and customize these settings according to your specific needs.
- Clear Cache: To ensure that WP Rocket starts caching your website properly, click on the “Clear Cache” button in the toolbar at the top of your WordPress dashboard.
Congratulations! You have successfully installed and set up WP Rocket on your WordPress website. Now let’s move on to exploring some of its key features in more detail.
Note: The exact steps for installation and setup may vary slightly depending on your WordPress theme and plugins.
Default Optimizations
One of the standout features of WP Rocket is its default optimizations that are automatically applied upon installation. These optimizations are designed to improve your website’s speed and SEO performance without any manual configuration.
Some of the default optimizations offered by WP Rocket include:
- Page Caching: WP Rocket creates static HTML copies of your webpages, reducing the server load and decreasing the time it takes for your pages to load.
- GZIP Compression: WP Rocket enables GZIP compression, which reduces the size of your website files, making them faster to load.
- Browser Caching: With browser caching, WP Rocket instructs visitors’ browsers to store static assets like images, CSS, and JavaScript files, allowing for quicker loading times upon subsequent visits.
- Minification and Concatenation: WP Rocket minifies and concatenates your CSS and JavaScript files, removing unnecessary characters and reducing file sizes for faster loading.
These default optimizations provide a solid foundation for improving your website’s speed and SEO performance. However, WP Rocket offers a range of additional features that allow you to further fine-tune your website’s performance according to your specific needs.
In the next section, we will delve into the cache settings provided by WP Rocket and explore their importance in optimizing website speed and SEO.
Default Optimizations
When it comes to optimizing your website for speed and SEO, default optimizations play a crucial role in enhancing performance without requiring extensive manual configuration. WP Rocket provides a range of default optimization features that are automatically applied upon installation, offering immediate improvements to your website’s speed and search engine optimization.
Explanation of Default Optimizations
WP Rocket comes pre-configured with default settings that are designed to instantly boost your website’s performance. These optimizations are carefully crafted to address common speed and SEO challenges, ensuring that your site is well-equipped to deliver an exceptional user experience.
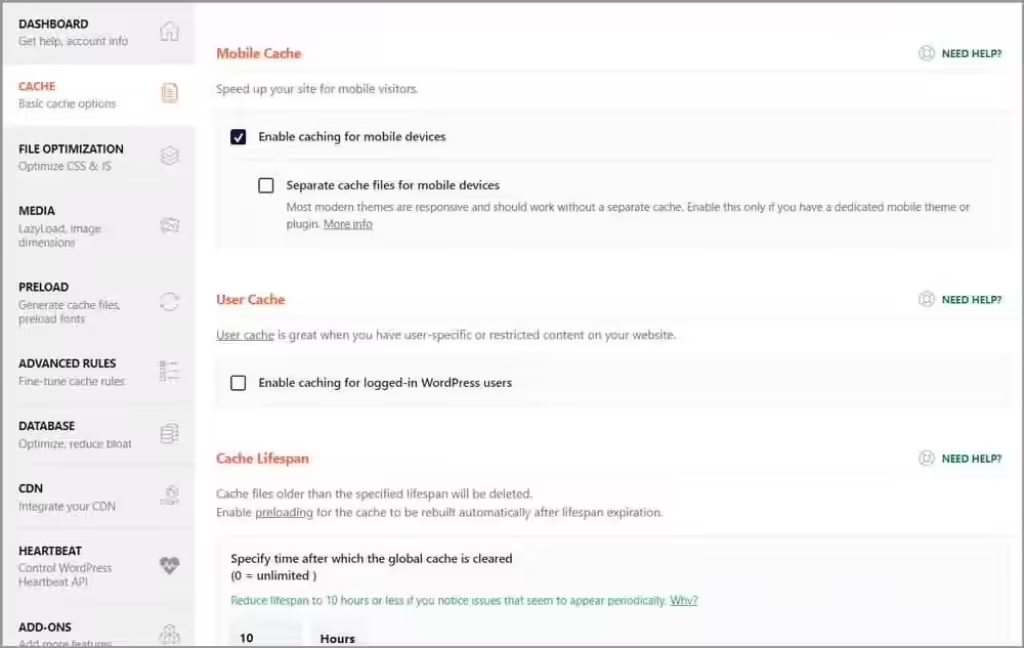
1. WP Rocket page cache settings

By enabling page caching as a default optimization, WP Rocket generates static HTML copies of your dynamic web pages. This means that when a user visits your site, the cached version is served, reducing server load and dramatically improving page loading times.
2. GZIP Compression
Another default optimization offered by WP Rocket is GZIP compression, which significantly reduces the size of your website’s files sent from the server to the browser. This results in faster page loading times and a more efficient use of network bandwidth.
3. Browser Caching
WP Rocket also leverages browser caching as a default optimization technique. This allows certain elements of your website, such as images and CSS files, to be stored in visitors’ browsers. As a result, returning users experience faster load times as their browsers can retrieve these resources locally.
4. Minification
The plugin automatically minifies HTML, CSS, and JavaScript files to remove unnecessary characters without affecting their functionality. This reduces file sizes and accelerates the rendering of web pages in visitors’ browsers.
5. Defer JS Loading
With this feature enabled by default, JavaScript files are loaded asynchronously or deferred, allowing other elements of the web page to load first. This contributes to faster initial page rendering and improved user experience.
How Default Optimizations Improve Website Speed and SEO
By implementing these default optimizations, WP Rocket effectively addresses key factors that influence website speed and SEO performance:
- Faster Loading Times: The combination of page caching, GZIP compression, browser caching, minification, and deferred JavaScript loading significantly reduces the time it takes for web pages to load. This results in a more responsive and engaging user experience while positively impacting SEO rankings due to improved site speed.
- Enhanced User Experience: With optimized loading times, visitors are more likely to engage with your content and navigate through your site seamlessly. This can lead to lower bounce rates and increased conversions.
- SEO Benefits: Search engines prioritize websites that deliver fast-loading pages and provide a smooth user experience. By automatically addressing fundamental speed-related factors through default optimizations, WP Rocket contributes to improved search engine rankings.
Cache Settings
When it comes to optimizing your website for speed and SEO, cache settings play a crucial role in enhancing user experience and search engine rankings. WP Rocket provides comprehensive cache settings that can significantly improve the performance of your website. Let’s delve into the key aspects of cache settings in WP Rocket:
Overview of Cache Settings in WP Rocket
- Mobile Cache: WP Rocket offers a dedicated mobile cache feature that optimizes the loading speed of your website for mobile users. With the increasing trend of mobile browsing, having an efficient mobile cache can significantly enhance the user experience and contribute to better SEO rankings.
- User Cache: In addition to the mobile cache, WP Rocket also includes a user cache feature. This functionality allows for personalized caching based on individual user interactions with your website. By serving cached content tailored to specific users, you can further streamline the browsing experience and improve overall performance.
Importance of Cache Settings for Website Speed and SEO Optimization
Cache settings are instrumental in reducing page load times, which is directly linked to improved user satisfaction and retention. By storing frequently accessed data and resources, such as HTML pages, images, and CSS files, in a temporary storage location (cache), websites can deliver content more swiftly to visitors’ browsers. This results in faster loading times and a smoother browsing experience.
From an SEO perspective, faster-loading websites are favored by search engines, leading to potential improvements in search result rankings. Search engine algorithms consider page speed as a ranking factor, emphasizing the significance of optimizing cache settings for SEO purposes.
By leveraging the cache settings offered by WP Rocket, you can proactively address these critical aspects of website performance and ensure that your site is well-equipped to deliver optimal speed and SEO benefits.
Understanding and effectively implementing cache settings provided by WP Rocket is essential for maximizing website speed and enhancing SEO performance. With robust mobile and user caching capabilities, WP Rocket empowers users to create a highly responsive and efficient web presence that resonates with both visitors and search engines alike.
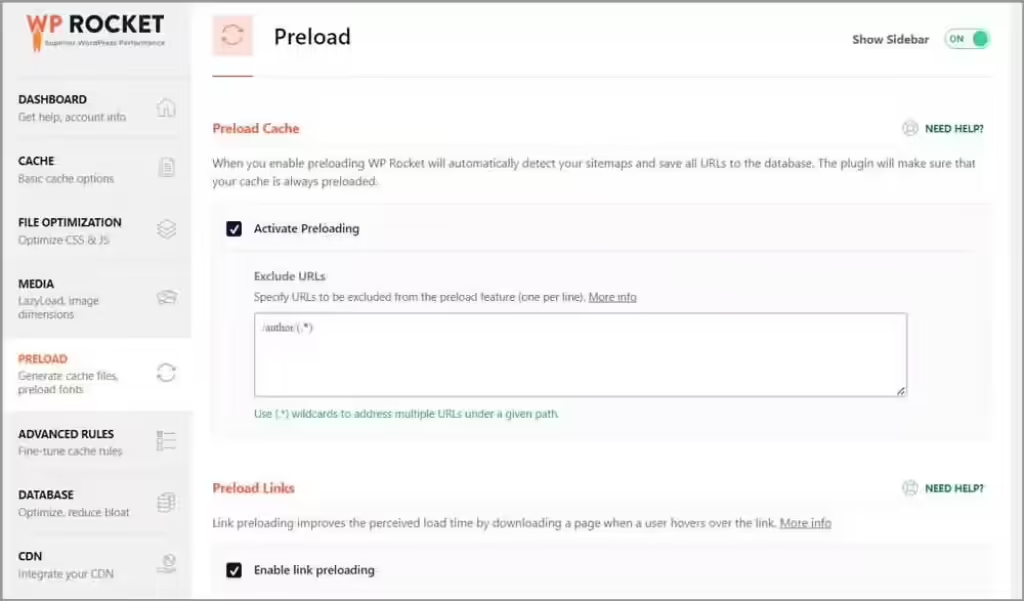
Preload Feature

The preload feature in WP Rocket is a powerful tool that can significantly improve website speed and enhance the user experience. By creating cache in advance, the preload feature ensures that your website loads quickly and smoothly for every visitor. In this section, we will explore how the preload feature works and the benefits it offers.
Explanation of the Preload Feature
The preload feature in WP Rocket works by simulating a real visitor to your website and creating cache for all the pages. This means that when an actual visitor comes to your site, the pages are already cached and can be delivered instantly, resulting in faster load times.
How the Preload Feature Improves Website Speed
By creating cache in advance, the preload feature eliminates the need for your server to generate each page on-the-fly. This significantly reduces the processing time required and allows your website to load much faster.
Additionally, when search engine bots crawl your website, they encounter preloaded pages instead of having to generate them themselves. This can have a positive impact on your SEO efforts as search engines prioritize fast-loading websites.
Benefits of Enabling “Preload links” in WP Rocket
WP Rocket also offers an option called “Preload links,” which is designed to further optimize page loading. When enabled, this feature automatically detects internal links on your pages and preloads them in the background. As a result, when visitors click on these links, the corresponding pages load instantly without any delay.
Enabling “Preload links” can greatly improve user experience by providing seamless navigation throughout your website. Visitors can effortlessly browse different pages without experiencing any lag or waiting time.
How “Preload links” Improves Page Loading on Click
When a visitor clicks on a link on your website, WP Rocket’s “Preload links” feature ensures that the corresponding page is already preloaded in advance. The preloaded page is then instantly displayed to the visitor, eliminating any delay that might otherwise occur.
This feature is particularly beneficial for websites with a lot of internal linking or those that have a multi-page structure, such as blogs, e-commerce sites, or news websites. By preloading the linked pages, WP Rocket ensures a seamless browsing experience for your visitors.
To enable “Preload links” in WP Rocket, simply go to the Preload tab in the plugin settings and check the box next to “Preload links.” WP Rocket will take care of the rest and ensure that your pages are preloaded efficiently.
DNS Prefetching and Font Preloading
When it comes to optimizing website speed in WP Rocket, DNS prefetching and font preloading play a crucial role. These features help in enhancing the performance of your website by proactively resolving domain names and preloading fonts, respectively.
Importance of DNS Prefetching
DNS prefetching is essential for reducing the latency caused by DNS resolution. By initiating DNS lookups in advance, WP Rocket ensures that the necessary domain names are resolved before they are actually needed. This preemptive approach significantly minimizes the time required for establishing connections with external resources, thereby accelerating the overall loading speed of your web pages.
Benefits of Font Preloading
Incorporating font preloading into your website optimization strategy can have a substantial impact on user experience and performance. With WP Rocket’s font preloading feature, the fonts required for rendering a page are fetched early in the loading process, preemptively addressing any delays associated with font retrieval. As a result, visitors to your site experience faster font rendering, leading to improved visual stability and overall responsiveness.
By leveraging DNS prefetching and font preloading, WP Rocket empowers you to deliver an optimized browsing experience to your audience while bolstering your website’s SEO capabilities through enhanced speed and performance.
Lazyload Feature
In the context of WP Rocket, the lazyload feature plays a crucial role in optimizing website speed and enhancing user experience. Here’s what you need to know about this feature:
Explanation of the lazyload feature in WP Rocket
The lazyload feature in WP Rocket is designed to optimize the loading of images, CSS background images, and iframes/videos on a web page. When enabled, it ensures that these elements are only loaded when they are about to become visible on the user’s screen, rather than loading all content at once. This significantly reduces initial page load times and saves bandwidth, especially for long web pages with numerous media elements.
How lazyload optimizes image loading and improves website speed
By implementing lazyload, WP Rocket effectively prioritizes the loading of visible content, leading to faster initial page rendering. This results in improved website speed and performance, which are essential factors for user engagement and SEO rankings. Additionally, lazyloading contributes to a smoother and more seamless browsing experience for visitors.
Explanation of enabling/disabling lazyload for different types of content in WP Rocket
WP Rocket offers the flexibility to enable or disable lazyload for specific types of content such as images, CSS background images, and iframes/videos. This level of customization allows website owners to fine-tune their lazyloading strategy based on the nature of their content and specific performance goals.
Importance of lazyload for images, CSS background images, and iframes/videos
For websites with rich media content, implementing lazyloading for images, CSS background images, and iframes/videos is particularly beneficial. It ensures that these resource-intensive elements are only loaded when necessary, preventing unnecessary strain on server resources and optimizing overall website performance.
In summary, the lazyload feature in WP Rocket presents a powerful optimization tool for managing media-rich web pages while prioritizing speed and performance.
By strategically deferring the loading of non-critical content until it’s needed, website owners can significantly enhance their site’s responsiveness without compromising on visual appeal or functionality.
WebP Image Optimization
WebP image optimization is crucial for improving website speed and SEO. With WP Rocket, you can easily optimize your WebP images and boost your site’s performance.
How WP Rocket Super-Optimizes WebP Images
WP Rocket takes WebP image optimization to the next level with its separate cache feature. Here’s how it works:
When you enable WebP caching in WP Rocket, the plugin generates optimized versions of your images in the WebP format.
If not, WP Rocket falls back to serving the original image file.
This intelligent approach ensures that your images are delivered in the most efficient way possible, resulting in faster load times for your visitors.
Benefits of Using WebP Image Optimization
By using WP Rocket’s WebP image optimization feature, you can enjoy the following benefits:
- Improved Loading Speed: WebP images are highly compressed, which means they have smaller file sizes compared to other image formats. This results in faster page load times and a better user experience.
- SEO Enhancement: Page speed is an important ranking factor for search engines like Google. By optimizing your images with WebP, you can improve your site’s performance and potentially boost your search engine rankings.
- Bandwidth Savings: Smaller image sizes also mean less data usage for your visitors. This is especially beneficial for users who are on limited mobile data plans.
- Cross-Browser Compatibility: While not all browsers support WebP, WP Rocket handles this seamlessly by serving WebP images to compatible browsers and fallback options for others.
- Future-Proofing: WebP is gaining popularity as a web image format due to its efficiency. By adopting WebP image optimization now, you’re preparing your site for the future and staying ahead of the curve.
With WP Rocket’s powerful WebP image optimization capabilities, you can easily enhance your site’s speed and SEO without any technical hassle.
In the next section, we’ll explore how WP Rocket improves page loading by deferring the loading of certain content until it’s needed.
Stay tuned for our exploration of HTML, CSS, and JavaScript optimization in the subsequent segment!
Page Loading Optimization
When it comes to optimizing the loading of web pages, WP Rocket offers a feature that gradually loads content as the user scrolls. This approach is known as lazy loading and it significantly contributes to improving the overall speed and performance of your website.
Lazy Loading Explained
Lazy loading is a technique that defers the loading of non-essential resources at the initial page load, fetching them only when they are about to come into view. This means that images, videos, and other assets are only loaded as the user scrolls down the page, reducing the initial load time and conserving bandwidth.
Benefits of Lazy Loading
By implementing lazy loading, WP Rocket ensures that visitors can access the essential content of your website quickly without having to wait for all elements to load initially. This not only enhances the user experience but also aligns with SEO best practices by prioritizing content delivery.
Enhanced User Experience
With page elements loading progressively as users navigate through your site, they can start consuming content without experiencing significant delays. This seamless interaction with your website can lead to higher engagement and lower bounce rates.
SEO Optimization
Search engines value fast-loading websites, and lazy loading helps in achieving this goal by prioritizing critical content and deferring non-critical assets. As a result, your website’s SEO performance can benefit from improved loading times and user experience.
Compatibility with Various Content Types
Whether it’s images, CSS background images, or iFrames/videos, WP Rocket allows you to selectively enable or disable lazy loading for different types of content. This level of customization ensures that lazy loading is applied optimally across your entire website.
By implementing page loading optimization through lazy loading, WP Rocket contributes significantly to enhancing both user experience and SEO performance. It aligns with modern web practices that prioritize fast-loading and engaging websites, making it a valuable asset for any online platform.
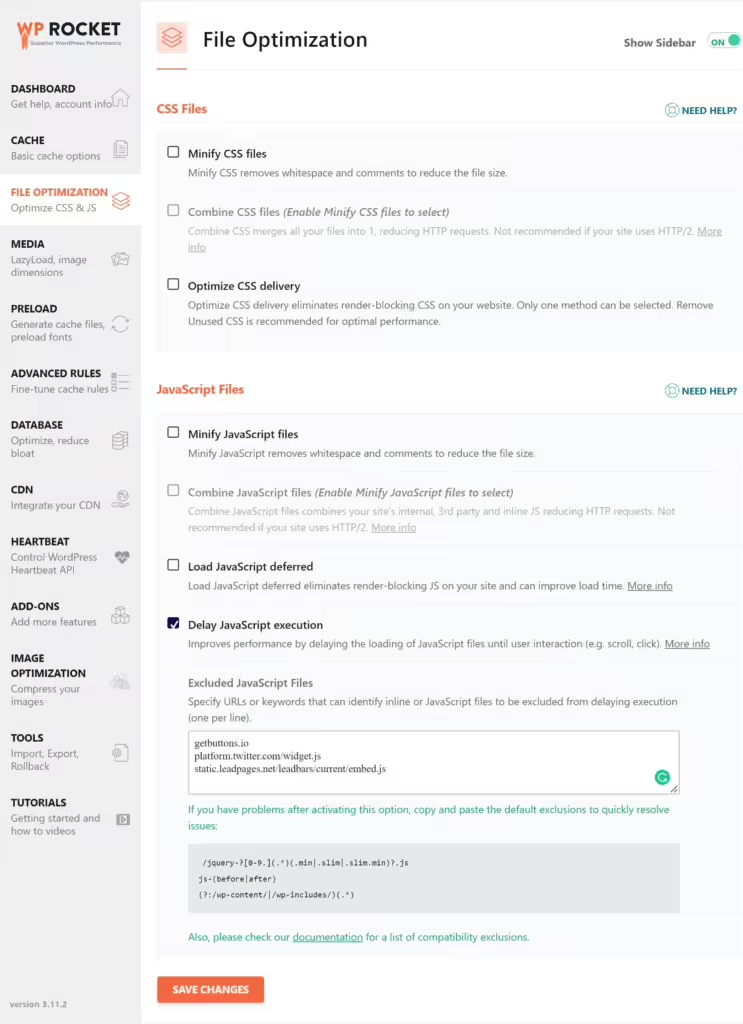
HTML, CSS, and JavaScript Optimization

HTML, CSS, and JavaScript are essential components of a website’s structure and functionality. Optimizing these elements is crucial for improving website speed and SEO. WP Rocket provides several optimization features specifically designed to enhance the performance of HTML, CSS, and JavaScript.
Overview of HTML, CSS, and JavaScript Optimization in WP Rocket
WP Rocket offers various optimization techniques to improve the loading time and overall performance of your website:
- HTML Optimization: WP Rocket optimizes HTML by removing unnecessary characters and white spaces, resulting in a leaner code that loads faster. This minification process reduces the file size of HTML documents without altering their functionality.
- CSS Optimization: WP Rocket optimizes CSS files by minifying them, which involves removing unnecessary characters like comments, white spaces, and line breaks. Minified CSS files load faster because they have a smaller file size.
- JavaScript Optimization: WP Rocket optimizes JavaScript files by minifying them as well. Minified JavaScript files have reduced file sizes, leading to faster loading times. Additionally, WP Rocket offers the option to “Load JavaScript deferred” or “Delay JavaScript execution,” allowing scripts to load after the main content has loaded, reducing render-blocking issues.
How These Optimizations Improve Website Speed and SEO
By optimizing HTML, CSS, and JavaScript with WP Rocket, you can experience significant improvements in website speed and SEO:
- Faster Website Speed: Minimizing the size of HTML, CSS, and JavaScript files reduces the amount of data that needs to be transferred between the server and the user’s browser. This reduction in file size leads to faster loading times and improved overall website performance.
- Improved User Experience: Faster loading times not only benefit SEO but also enhance user experience. Visitors are more likely to stay on your website if it loads quickly and efficiently. Optimized HTML, CSS, and JavaScript contribute to a smoother browsing experience, reducing bounce rates and increasing user engagement.
- SEO Optimization: Website speed is an essential factor in search engine rankings. Search engines like Google consider page loading speed when determining search results. By optimizing HTML, CSS, and JavaScript, you improve your website’s chances of ranking higher in search engine results pages (SERPs).
Customization Options for Advanced Optimization
WP Rocket provides advanced customization options for HTML, CSS, and JavaScript optimization:

- Exclude Specific Files: You can exclude specific HTML, CSS, or JavaScript files from being optimized if necessary. This is useful when certain files require specific formatting or cannot be minified without causing issues.
- Remove Unused CSS: WP Rocket offers the option to remove unused CSS from your website. This feature scans your site’s pages and removes any CSS code that is not being used. By eliminating unused stylesheets, you can further reduce the file size of your CSS files and improve website performance.
- Load CSS Asynchronously: WP Rocket allows you to load CSS asynchronously, which means that the CSS files are loaded parallelly with other page elements rather than blocking the rendering process. This speeds up the initial rendering of the page and enhances the overall performance.
- Delay JavaScript Execution: With WP Rocket, you can delay the execution of JavaScript files until they are needed, improving page load times and reducing render-blocking issues. By deferring the loading of JavaScript files, you prioritize the display of critical content and enhance user experience.
Optimizing HTML, CSS, and JavaScript with WP Rocket is a simple yet effective way to boost your website’s speed and SEO performance. By leveraging these optimization techniques and customization options, you can provide a faster and more seamless browsing experience for your visitors while improving your website’s visibility in search engine rankings.
Remember, every website is unique, so it’s important to test different settings and monitor the impact on your specific site. WP Rocket’s user-friendly interface and comprehensive documentation make it easy to configure these optimizations according to your specific requirements.
Image Dimensions and Space Reservation
When optimizing your website for speed and performance using WP Rocket, it’s crucial to pay attention to the management of image resources. One key feature that significantly contributes to improving website speed and user experience is the addition of image dimensions to reserve space in WP Rocket.
By specifying the dimensions of images used on your website, you are essentially reserving the required space for these images. This allows the browser to allocate the necessary area for the images while the rest of the content loads around them. As a result, it prevents layout shifts and unexpected resizing of elements when images load, creating a smoother and more consistent user experience.
Furthermore, adding image dimensions also plays a vital role in optimizing website speed. When the browser knows the dimensions of an image in advance, it can allocate the space for it before downloading the actual image file. This leads to faster rendering of the web page as there is no need for reflows or adjustments after the images load.
In addition to these benefits, specifying image dimensions can also contribute to better SEO performance. Search engines value fast-loading websites with well-defined image attributes, which can positively impact your website’s search ranking and overall visibility.
Therefore, by utilizing WP Rocket’s capability to manage image dimensions and reserve space for images, you can enhance both the performance and user experience of your website effectively.
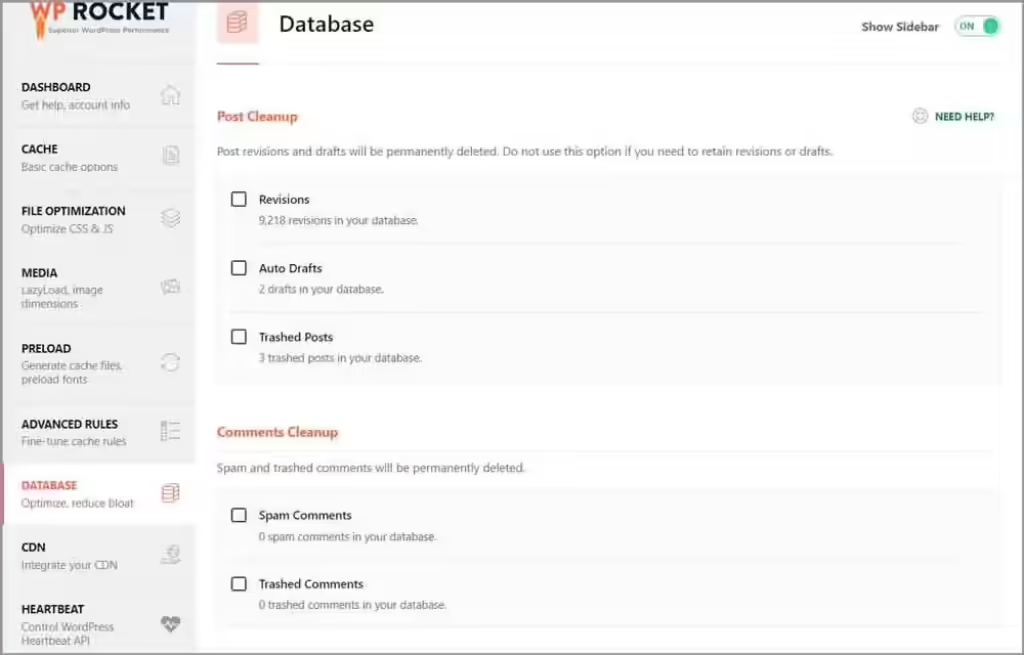
One-click (and automated) Cleanup
Formally known as the “Database” tab/feature within WP Rocket, I personally refer to it as the “One-Click Cleanup” due to its primary function aligning with quick and efficient cleanup actions.

One of the standout features of WP Rocket is its one-click cleanup functionality, which allows you to optimize your website’s performance with just a single click. This feature targets specific areas that can negatively impact your site’s speed and overall performance, ensuring that unnecessary clutter is removed and your website runs smoothly.
The one-click cleanup feature in WP Rocket addresses several key areas, including:
Drafts/Revisions/Thrashed Posts
Over time, your WordPress database can become cluttered with drafts, revisions, and thrashed posts that are no longer needed. These unnecessary entries can impact your website’s performance by taking up valuable space. With WP Rocket’s one-click cleanup, you can easily remove these unwanted items, optimizing your database and improving overall site speed.
Spam/Thrashed Comments
Comment spam is a common issue faced by many website owners. Not only does it create a negative user experience, but it can also slow down your site if left unchecked. WP Rocket’s one-click cleanup allows you to efficiently remove spam comments and thrashed comments from your database, freeing up resources and improving site performance.
By utilizing the one-click cleanup feature in WP Rocket, you can enjoy several benefits for optimizing your website’s performance:
- Improved Loading Speed: By removing unnecessary clutter from your website’s database, WP Rocket helps streamline the loading process. With fewer items to load, your site will load faster, resulting in a better user experience and improved SEO rankings.
- Optimized Database: Over time, databases can become bloated with unused data such as drafts, revisions, and spam comments. These unnecessary entries not only take up valuable storage space but can also slow down database queries. The one-click cleanup feature in WP Rocket helps optimize your database by removing these unwanted items, resulting in improved performance.
- Reduced Server Load: Cluttered databases and excessive spam comments can cause increased server load, leading to slower response times and potential downtime. By regularly utilizing WP Rocket’s one-click cleanup, you can reduce the strain on your server, ensuring that your website remains fast and responsive.
The one-click cleanup feature in WP Rocket provides a convenient and efficient way to optimize your website’s performance. By removing unnecessary clutter from your database and reducing server load, you can significantly improve loading speeds and provide a better user experience. WP Rocket’s one-click cleanup is an essential tool for any website owner looking to enhance their site’s speed and overall performance.
Note: The one-click cleanup feature in WP Rocket is just one aspect of the plugin’s comprehensive optimization capabilities. In the following sections, we will explore more features and functionalities that contribute to maximizing website speed and SEO optimization.
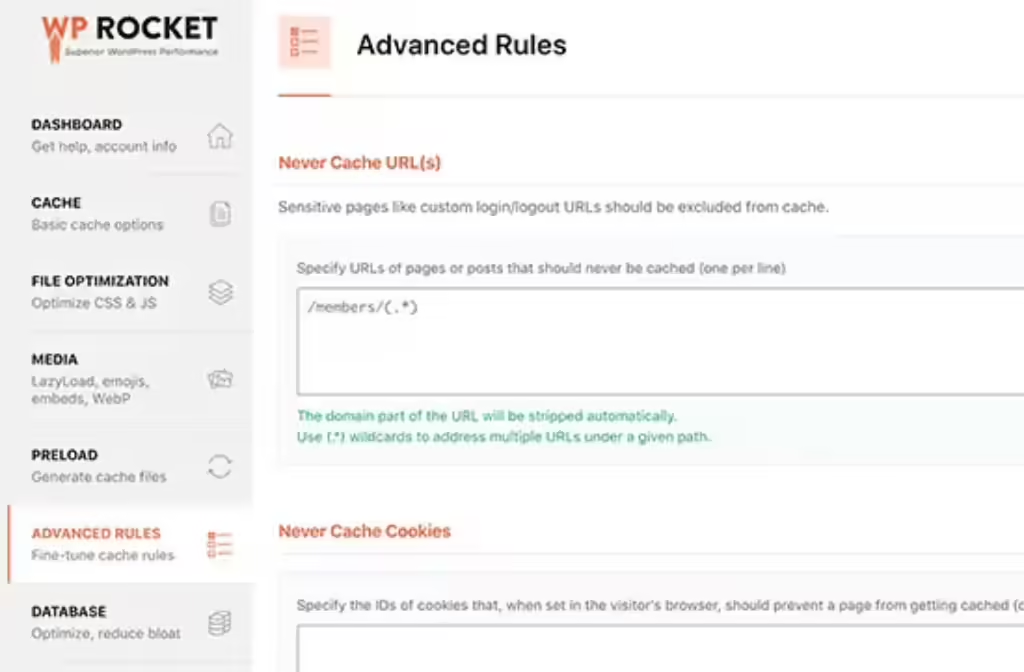
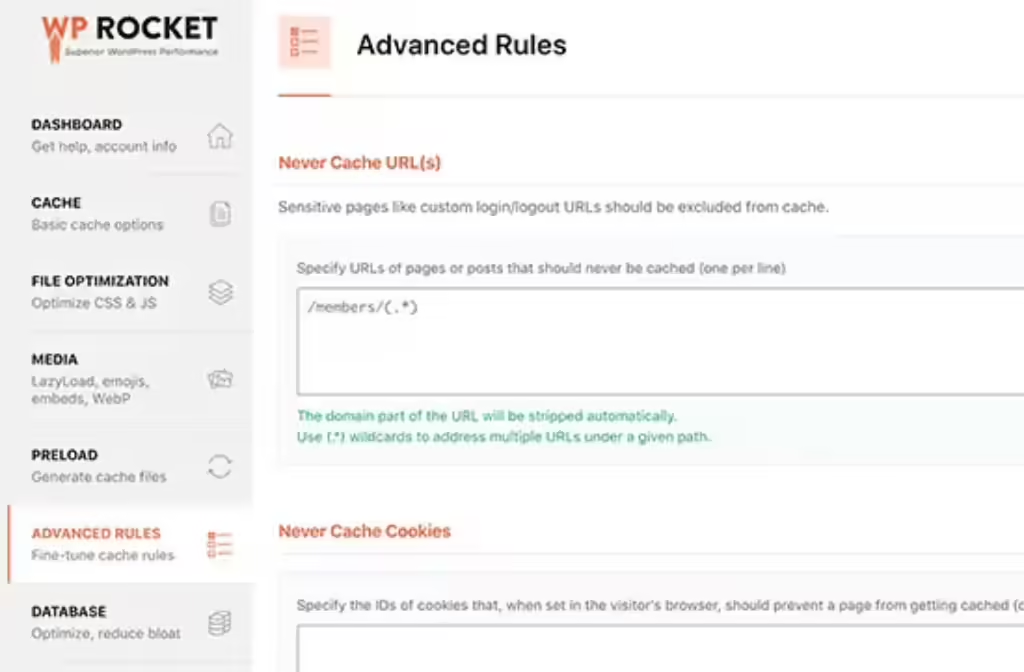
Advanced Rules and Customizations

When using WP Rocket, you have the ability to take your website optimization a step further through its advanced rules and customizations. Let’s delve into the details of this powerful feature.
Overview of Advanced Rules
WP Rocket allows you to:
- Exclude specific URLs or cookies from being cached.
- Restrict caching based on devices and browsers.
This level of customization ensures that certain parts of your website, such as dynamic content or user-specific information, are not stored in the cache. Tailoring the caching process to specific user experiences.
Customization for Specific Scenarios
Advanced rules empower you to:
- Exclude certain pages from caching.
- Ensure that specific user interactions are not impacted by caching.
These rules provide a high degree of flexibility and control over how your website’s content is cached and delivered to visitors.
Utilizing advanced rules and customizations in WP Rocket allows you to fine-tune the caching process to align with your website’s specific requirements. This level of granular control ensures that your website’s performance optimization is tailored to meet the diverse needs of both your content and your audience.
Add-ons Integration
WP Rocket offers a range of add-ons that can be integrated with the plugin to further enhance website performance. These add-ons provide additional features and capabilities that can optimize various aspects of your website.
1. Varnish
Varnish is a powerful caching technology that can significantly improve website speed and performance. By integrating the Varnish add-on with WP Rocket, you can take advantage of Varnish’s advanced caching capabilities.
Benefits of integrating Varnish with WP Rocket:
- Easy configuration and management of Varnish cache within WP Rocket settings
- Seamless caching experience for faster page loading times
2. WebP Compatibility
WebP is a modern image format that provides superior compression and quality compared to traditional formats like JPEG and PNG. By enabling the WebP Compatibility add-on in WP Rocket, you can automatically serve WebP images to browsers that support this format.
Benefits of integrating WebP Compatibility with WP Rocket:
- Optimization of website’s images for faster load times
- Fallback compatibility for older browsers to ensure all users can access the images
3. Cloudflare
Cloudflare is a popular content delivery network (CDN) that can drastically improve website speed by caching your content on servers located around the world. With the Cloudflare add-on for WP Rocket, you can seamlessly integrate Cloudflare CDN into your caching setup.
Benefits of integrating Cloudflare with WP Rocket:
- Direct management of Cloudflare settings from WP Rocket interface
- Combination of global network with caching capabilities for unparalleled performance optimization
4. Sucuri
Sucuri is a leading provider of website security solutions, offering features like malware scanning, firewall protection, and DDoS mitigation. By integrating the Sucuri add-on with WP Rocket, you can further enhance your website’s security and performance.
Benefits of integrating Sucuri with WP Rocket:
- Direct management of Sucuri settings from WP Rocket interface
- Combination of caching and optimization features with robust security measures for a secure and fast website
Benefits of integrating these add-ons with WP Rocket:
- Enhanced website performance: The add-ons provide additional optimizations and caching capabilities that can further improve your website’s speed and overall performance.
- Simplified management: By integrating the add-ons with WP Rocket, you can conveniently manage all aspects of your website’s performance from a single interface, eliminating the need for multiple plugins or platforms.
- Streamlined workflow: The seamless integration of these add-ons with WP Rocket saves you time and effort by centralizing all performance-related tasks within one plugin.
- Customization options: Each add-on offers specific settings and configurations that allow you to tailor the performance optimizations to meet your unique requirements.
By leveraging these add-ons alongside the core features of WP Rocket, you can take your website’s speed and performance to new heights. Whether it’s optimizing caching with Varnish, serving WebP images, leveraging a powerful CDN like Cloudflare, or enhancing security measures with Sucuri, these integrations offer a comprehensive solution for boosting your website’s overall performance.
Imagify Plugin Integration
When it comes to optimizing a website for speed and SEO, images play a crucial role. Large, uncompressed images can significantly slow down your website’s loading time and affect the overall user experience. This is where the Imagify plugin integration with WP Rocket comes in.
Explanation of Imagify plugin integration with WP Rocket
WP Rocket seamlessly integrates with Imagify, a popular image optimization plugin for WordPress. Once integrated:
- Imagify works alongside WP Rocket to compress and optimize images on your website automatically.
- The integration allows you to conveniently manage both image optimization and overall website performance from a single platform.
Benefits of using Imagify for image optimization and size reduction
By utilizing the features of Imagify, you can experience the following benefits for your website:
- Advanced image compression algorithms: Imagify offers advanced image compression algorithms that effectively reduce the file size of images without compromising their quality.
- Improved loading speed: By optimizing your images with Imagify, you can significantly improve your website’s loading speed, which is crucial for user experience and SEO rankings.
- Bulk optimization options: The plugin also provides options for bulk optimization, enabling you to optimize all existing images on your website with just a few clicks.
Utilizing the Imagify plugin in conjunction with WP Rocket can lead to substantial improvements in website performance by efficiently managing image optimization and size reduction. This integration streamlines the process of enhancing your website’s speed and SEO while ensuring high-quality visuals for your audience.
Import/Export Settings
When using WP Rocket, you have the flexibility to import and export settings for multiple websites or projects. This feature comes in handy when you want to replicate the same optimal configurations across different websites, saving time and effort in the process. Here’s how you can make the most of the import/export settings functionality:
Importing Settings
To import settings from a file:
- Navigate to the WP Rocket dashboard on your WordPress website.
- Access the settings panel and locate the import/export option.
- Choose the specific settings file you want to import from your computer.
- Confirm the import action, and WP Rocket will apply the settings accordingly.
Exporting Settings
To export settings to a file:
- Similarly, access the import/export settings section within WP Rocket.
- Select the settings you wish to export, customizing it to your specific requirements if needed.
- Save the exported file to your computer for future use or distribution.
By utilizing this feature, you can ensure consistency across multiple projects or websites, streamlining your optimization process.
Rollback Feature: Resolving Issues Caused by Newer Versions
As with any software update, there’s always a possibility of encountering unforeseen issues that may impact your website’s performance. In such scenarios, WP Rocket’s rollback feature becomes invaluable. It allows you to revert to a previous version of the plugin, effectively addressing any compatibility issues or unexpected changes that may arise from updates.
The rollback feature provides a safeguard against potential disruptions in your website’s speed and SEO optimization caused by newer versions of WP Rocket. This ensures that you can maintain a stable and reliable performance while having the flexibility to explore new updates without immediate commitment.
User-friendly Interface and Support
The user-friendly interface of WP Rocket plays a crucial role in making the plugin accessible to a wide range of users, regardless of their technical expertise. Here are some key aspects to consider:
Intuitive Dashboard
Upon installation, WP Rocket provides a clear and well-organized dashboard that allows you to navigate through the settings effortlessly. The layout is designed with user experience in mind, ensuring that even beginners can easily understand and configure the plugin to optimize their website speed.
Feature Explanations
WP Rocket offers detailed explanations for each feature within the dashboard, providing users with valuable insights into the purpose and impact of specific optimizations. This transparency empowers users to make informed decisions about which settings to enable based on their unique requirements.
Real-time Support
In addition to the intuitive interface, WP Rocket also offers comprehensive support resources, including documentation, FAQs, and tutorials. Users can access real-time assistance from a knowledgeable support team, ensuring that any queries or concerns are promptly addressed.
Community Engagement
WP Rocket fosters a vibrant community where users can share experiences, best practices, and troubleshooting tips. This collaborative environment enhances the overall user experience by providing valuable insights and fostering mutual support among website owners seeking to optimize their online presence.
By prioritizing a user-friendly interface and robust support system, WP Rocket ensures that both beginners and experienced users can leverage its capabilities to enhance website speed and SEO optimization effectively.
Conclusion
After thoroughly reviewing and exploring the features and benefits of WP Rocket, it is evident that this WordPress plugin is worth investing in for optimizing website speed and SEO. With its user-friendly interface, extensive range of optimization options, and excellent support, WP Rocket stands out as a powerful tool for enhancing website performance.
Here are the key points to consider:
- Effortless Setup: WP Rocket can be easily installed on your WordPress website without any previous skills or experience required. It automatically enables default optimizations, making it accessible for beginners.
- Diverse Optimization Features: WP Rocket offers a wide range of optimization features such as cache settings, preload feature, lazyload functionality, WebP image optimization, HTML/CSS/JavaScript optimization, and more. These features work together to significantly improve website speed and overall performance.
- Additional Add-Ons: The integration of add-ons like Varnish, Cloudflare, Sucuri, and WebP Compatibility further enhances website performance by providing additional caching capabilities and security measures.
- Imagify Integration: With the optional Imagify plugin integration, WP Rocket allows for image optimization and size reduction, which plays a crucial role in improving both website speed and SEO.
- User-Friendly Interface: WP Rocket’s intuitive interface makes it easy to navigate through the various settings and configurations. Additionally, the availability of support and feature explanations ensures a smooth user experience.
In conclusion, WP Rocket proves to be an effective solution for optimizing website speed and SEO without requiring complex technical knowledge. Its comprehensive set of features, user-friendly interface, and reliable support make it a valuable asset for any website owner. We highly recommend giving WP Rocket a try to experience firsthand the significant improvements it can bring to your website’s performance.
Don’t miss out on the opportunity to boost your website’s speed and enhance its SEO optimization – try WP Rocket today!